Now we get to the nitty gritty fun: developing your own WordPress theme! To make things a bit easier on myself — and for my readers so that they can see a live sample — I will detail how I built the theme I am currently using:
(From now on I am going to assume that you have some knowledge of HTML and CSS. If you do not, I really, REALLY recommend that you learn! I truly believe that even a BASIC understanding of HTML and CSS will help you out tremendously as a blogger. Go check out W3Schools for some great tutorials.
What about PHP — the language that WordPress is based on? You do not need to know PHP to build your own theme, but it does make things a lot easier. Go see PHP 101: PHP for the Absolute Beginner if you’re interested.)
There are tons of free tutorials on the web that teach you how to build your own WP theme from scratch, and I invite you to check those out instead if you want a more in-depth, detailed lesson on WP theme development. But since the purpose of this series is to help the everyday blogger, I will try my best to keep things as simple and easy as possible.
First, you need to set up a testing environment where you make whatever changes you want to your new blog theme without your readers wondering what the heck is going on.
If you have an account with a web hosting company, you can easily create a new database and set up a new WP installation in a subdomain (e.g., demo.geekinheels.com) or a new directory (e.g., geekinheels.com/demo).
However, the easier option is to set up a local test server — off the web and on your own computer. You can do that by using XAMPP (Windows) or MAMP (Mac).
Next, download the latest version of WP at http://wordpress.org/download/.
If you’re using XAMPP follow these instruction for installing WordPress on your local test server.
If you’re using MAMP follow these instructions for installing WordPress on your local test server.
You will also want some content to see what your blog will look like once it’s filled with posts, pages, comments, etc. You can choose to upload an export file from your existing blog, or you can download dummy content. See here for a list of downloadable dummy content (I am partial to the WP .XML Test Data Import).
Now we can finally get crackin’ at the theme! You can choose to start from scratch…but why do so when working from a blank theme is so much easier?
Look through the list at 10 Blank/Naked WordPress Themes Perfect for Development to find a theme that is perfect for your needs.
For my theme, I chose to go with ET-Starter. It’s not entirely a blank theme, per se, but it gives you the option of easily toggling between single, 2, and 3-column layouts and includes a built-in jQuery drop down menu.
(Note: the ET-Starter website is no longer up, but you can download the theme at http://code.google.com/p/wordpresstemplates/downloads/detail?name=et-starter-1-4.zip)
Now that you have downloaded your blank theme, go ahead and open the different PHP and CSS files using your favorite text editor. As mentioned in the last post in this series, my favorite is TextWrangler, but Notepad++ is another great option.
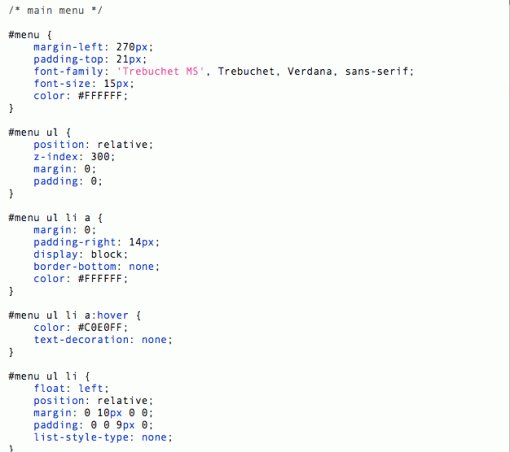
Take some time to look over the files and familiarize yourself with them. My personal preference is to organize the lines of code while doing this step so that it will be easier to work with as I am customizing the theme. Because isn’t this —
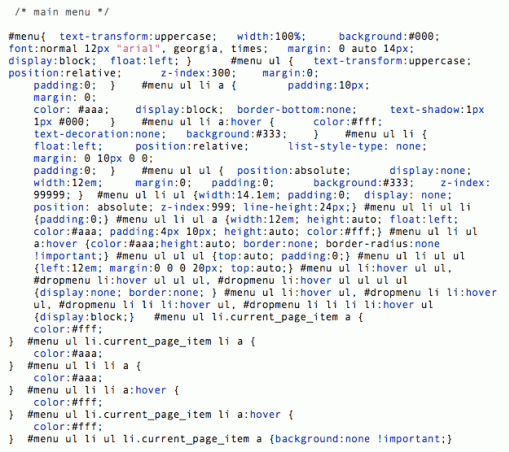
Easier to work with than this?
Next up: preparing the bare-bones layout of your theme!









 I like books, gadgets, spicy food, and art. I dislike shopping, hot weather, and the laws of entropy. Although I am a self-proclaimed computer nerd, I still have a love for handbags and makeup... and I am always teetering on high heels. To learn more about me, visit the
I like books, gadgets, spicy food, and art. I dislike shopping, hot weather, and the laws of entropy. Although I am a self-proclaimed computer nerd, I still have a love for handbags and makeup... and I am always teetering on high heels. To learn more about me, visit the 


i wish i used wordpress so i could try to actually understand this, but i am lost. i’m still so impressed!
You are a lifesaver. I am studying my rear off transitioning from a designer to a designer/developer and have thrown myself headfirst into a wordpress theme development project for my employer’s corporate blog. Luckily I don’t have a deadline, but I still need all the help I can get. Thank you!!
THE KINDEST LOLITA FORUM
LOLITA Accumulation
LOLITA PTHC PTSC
Offspring asian
Neonate rape45885
Vicky Valya laura
And diverse more
http://pthc.rolevaya.com/
SUPPLEMENTAL LINK !! UNFAMILIAR RELATION !!
грпш http://www.gaz-com.ru/ газовик-комплект
грпш http://www.promgazenergo.su/ ПромГазЕнерго
wwwpromgazenergokz http://www.promgazenergo.kz/
httpwwwpromgazenergosu http://www.promgazenergo.su/
[…] Geek in Heels is doing a guide to designing your own WordPress theme! Here’s part one. […]