Welcome to this installment of Bloggy Thursdays, where I share with my fellow bloggers tips and tutorials to maximize and better your blog. While I do not consider myself an expert, I do like to think that after 10+ years of blogging — in addition to my technical knowledge — I know more than the average blogger when it comes to making your blog more appealing to readers.
Do you have any comments, questions, or topics you’d like to see covered here? Please send me a message via my contact form. Enjoy!
What is hotlinking, and why is it bad?
Hotlinking occurs when other sites link directly to the files (usually images) hosted on your site from their own blog, message board posts, and such.
While there are legitimate uses of hotlinking such as YouTube videos, the problem with unauthorized hotlinking is that it is essentially bandwidth theft. Hotlinking increases your server load — especially if the hotlinked image was posted on a popular website — and decreases the loading speed of your own site.
Additionally, if you use original images for your blog (e.g., you are a photographer or an illustrator), hotlinking can be especially annoying because in almost all cases, the person who hotlinks does so without obtaining permission first.
Luckily, there are different ways that bloggers can prevent hotlinking of their images.
Option 1: Edit your .htaccess file
The first, and probably the most difficult method, is to edit your .htaccess file. To find out if you already have an .htaccess file, navigate to your blog’s root directory using an FTP client and simply look for it. (Note: you may need to select an option that allows you to view hidden files first.) If you don’t have one, you can easily create one by using a text editor to create a blank document, naming it .htaccess, and uploading it to your blog’s root directory.
Important: Before making any changes to an existing .htaccess file, be sure to save a copy of it first!
The next step is to copy and paste the following to your .htaccess file (if there’s already stuff on your .htaccess file, add it to the bottom of the file):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?anotherdomain.com/.*$ [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ http://www.yourdomain.com/hotlink.gif [NC,R,L]
Now this is where you substitute what is on the code above with your own information:
Lines 3 and 4 are specifying which domains should be exempt from your hotlinking rule. So you want to replace the words in blue with your own domain (don’t include the www because that’s already included in the code).
Then, you want to replace the words in orange with any other domains that should be able to hotlink to your images. This should include feed aggregators like FeedBurner. If you have more than one domain on this list, simply copy & paste the same line, replacing the orange URL with your desired domains.
The words in pink are stating which file extensions should be included in your hotlinking rule. Most people will not need to edit this part, but feel free to delete and add to it as you wish.
Lastly, the words in green is a URL to an image that should be displayed when someone tries to (unsuccessfully) hotlink to your site. For example, the graphic that I use for my hotlinked images is:

Alternatively, if you just want an error 403 Forbidden instead of an image, you can replace the last line with the following code:
RewriteRule \.(jpg|jpeg|png|gif)$ – [F]
So, using all the rules above, this is what I have included in my .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?geekinheels.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feedburner.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yahoo.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?msn.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bing.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?facebook.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?pinterest.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bloglines.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feedly.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?netvibes.com/.*$ [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ https://www.geekinheels.com/images/hotlinking.gif [NC,R,L]
Notice that I have included all other sites I would like to allow hotlinking back to my blog, such as Facebook and Pinterest. Can you think of any other sites I should add to this list?
Option 2: Use cPanel’s Built-In Hotlink Protection
This next option is much simpler than using .htaccess, but it has two drawbacks:
- You have to host your blog with a company that gives you access to cPanel
- You have a bit less control
If you do have access to your cPanel (the URL to your cPanel is almost always yourwebsite.com/cpanel), navigate on over to the “Security” section and click on the “HotLink Protection” icon.
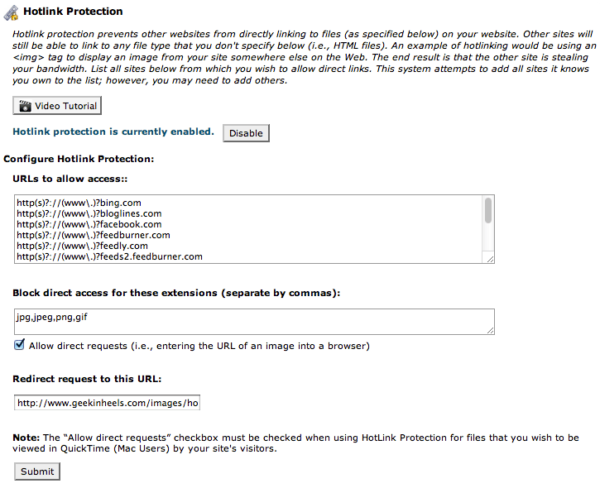
From there, you need to enable hotlink protection by clicking on the “Enable” button at the top of the page, fill in the fields as directed, and hit the “Submit” button at the bottom. You can see that if you carefully compare this method and the .htaccess method above, there are definite similarities.
And, because the full list of URLs I’ve used is not viewable in the above screenshot:
http(s)?://(www\.)?bing.com
http(s)?://(www\.)?bloglines.com
http(s)?://(www\.)?facebook.com
http(s)?://(www\.)?feedburner.com
http(s)?://(www\.)?feedly.com
http(s)?://(www\.)?feeds2.feedburner.com
http(s)?://(www\.)?geekinheels.com
http(s)?://(www\.)?google.com
http(s)?://(www\.)?msn.com
http(s)?://(www\.)?netvibes.com
http(s)?://(www\.)?pinterest.com
http(s)?://(www\.)?yahoo.com
Option 3: Use a hotlink protection plugin
Once again, this is where WordPress comes in handy. Just doing a quick search for “hotlink” in the WordPress Plugins Directory returns several plugins that can help you achieve what I have outlined in options 1 and 2. The three most popular ones seem to be:
Please keep in mind that I have not tested these plugins myself, so please use them at your own risk.
Additional Information
The final step in setting up hotlink protection is to test it. You can do that by visiting one of many sites that allow this, such as http://www.htaccesstools.com/test-hotlink-protection/
If you do not run a self-hosted blog, there’s a good chance that you do not need to worry about bandwidth theft since most platforms like WordPress.com and Blogger do not place bandwidth limitations.
However, if you would still like to keep the media on your blog accessible via your blog only, you can host the files in a separate file hosting service and change its privacy settings accordingly. For example, Blogger users can set their blog media folder in Picasa to private. Another great way to help discourage hotlinking — as well as intellectual property theft — is to watermark your images.
I hope that was helpful and informative. Please let me know if you have any questions!







 I like books, gadgets, spicy food, and art. I dislike shopping, hot weather, and the laws of entropy. Although I am a self-proclaimed computer nerd, I still have a love for handbags and makeup... and I am always teetering on high heels. To learn more about me, visit the
I like books, gadgets, spicy food, and art. I dislike shopping, hot weather, and the laws of entropy. Although I am a self-proclaimed computer nerd, I still have a love for handbags and makeup... and I am always teetering on high heels. To learn more about me, visit the 


I’m new to trying to really understand what blogs are doing and I should be doing. I thought that bloggers wanted people to use their images and thus link back to their site. Is hotlinking just a downside to this?
Great question! While hotlinking technically does link back to the original site, it rarely is seen by the visitors. Think of it like embedding a YouTube video. The video can be viewed on whichever sites embed the video, but the content is actually hosted by YouTube. The difference is that a YouTube video is clickable back to YouTube (the source) and rarely does a hotlinker make the image clickable back to the source — the visitor would have to right/ctrl-click and view the source of the image to see its hosting URL. As for any SEO benefits that a hotlinked image might provide, most SEO experts seem to be divided on the issue. However, even the ones who say that it can help with SEO admit that the benefit would be very little.
Hi,
There are still some circumstances where I’ve been unable to prevent hotlinking in this way, for example when the image files are under an Alias in my Apache config (which then causes .htaccess to be bypassed completely).
In the case of Pinterest you can add a
metatag to your markup which the Pinterest bookmarklet inspects:Pinterest should honour this request and their bookmarklet won’t let users pin content from the page.
Sorry, meta code was stripped out. Just add a meta tag with the name ‘pinterest’ and content attribute set to ‘nopin’.
I searched for “test hotlink protection” in google and tried the first 3 sites. Your images can still be hotlinked.