Welcome to today’s installment of Reverent Sundays, where I write about an aspect of my faith. This can deal with recent books I have read on Christianity, my thoughts on religion and current issues, as well as particular messages I find touching and/or powerful. I am aware that most of my readers are not religious, and that is fine — you are more than welcome to not read these posts if they make you uncomfortable, enrage you, or bore you to tears. I am open to debates and discussions in the comments section as long as everyone remains respectful. Enjoy! "Tolerance" — being one of today's most popular buzzwords — is used in some of the most deeply and passionately defended beliefs...
Continue readingI love that there is a dollar store within walking distance to our home, because it is a great place to find cheap sources of entertainment for Claire (e.g., helium balloons). Earlier this week, I purchased a package of hearts stickers (pink GIRLY hearts that Claire herself chose...
Continue readingThe Nail Clipper:
Claire hates, hates, HATES getting her toenails clipped. She’s okay with us clipping her fingernails, but she has a strong aversion to our clipping her toenails…she’ll even start crying when she sees us clipping Aerin’s toenails! (I’ve tried clipping my own in front of her, making it seem like it was THE most fun and exciting thing in the world, but she still hates it. If anyone has any advice on this front, I’d love to hear it.)
The other day, I noticed that a few of her toenails were getting too long so I knew that we needed to take care of them. As expected, Claire bawled her eyes out and continued to sniff long after I was done. Since I was busy trying to cheer her up after the event, I failed to put away the nail clipper properly…and as soon as Claire felt better she got ahold of it. And before I could get it back from her, she began to shove the clipper between the couch cushions! The little booger was trying to hide it away so that I wouldn’t be able to use it in the future!
Her Stuffed Giraffe:
Earlier this week I caught Claire taking our Baby Bjorn (being small for her age, Aerin is not quite big enough to comfortably fit in the Pognae yet) out of its usual resting place. Curious to see what she would do with it, I sat back and left her alone. She struggled with it for quite some time, and only when she began to drag it to the full-length mirror in her room, picking up her giraffe on the way, did I realize that she was trying to wear her giraffe with the Baby Bjorn just as she sees me do with Aerin!
And yesterday, she placed her giraffe on the bouncer and insisted that we strap it in, just as we do with Aerin. Once it was securely strapped in, she turned on the music and vibration — once again, just like we do with Aerin.
My most-anticipated movie of the year will be released tomorrow! I wasn’t sure if I would be able to watch the movie while it was still out in theaters (I still feel uncomfortable leaving J all alone to watch Claire and Aerin…I know he can do it, but I prefer that he has help!), but my mother insisted on coming over Sunday afternoon to help J watch the girls while I go have a movie date with my sister. 😀 Having helpful, supportive family rocks!
In honor of Suzanne Collins’s bestselling-book-turned-blockbuster-movie, Entertainment Weekly has compiled a series of mock movie poster depicting what the movies would look like if they were directed by famous directors. They’re pretty hilarious, if I do say so myself, and I know that my readers will appreciate them too. Enjoy!
David Fincher:
Welcome to this installment of Bloggy Thursdays, where I share with my fellow bloggers tips and tutorials to maximize and better your blog. While I do not consider myself an expert, I do like to think that after 10+ years of blogging — in addition to my technical knowledge — I know more than the average blogger when it comes to making your blog more appealing to readers.
Do you have any comments, questions, or topics you’d like to see covered here? Please send me a message via my contact form. Enjoy!
Today’s Bloggy Thursdays is in response to a question from Carol, who asked:
Hola, Jenny! I was wondering, what WordPress Stats plugin do you suggest?
As you can expect, there are numerous plugins available that will help you stay on top of your blog’s stats. I myself use three different methods — two of which are WordPress plugins — to track the visitors to my site, and I use them all for different purposes.
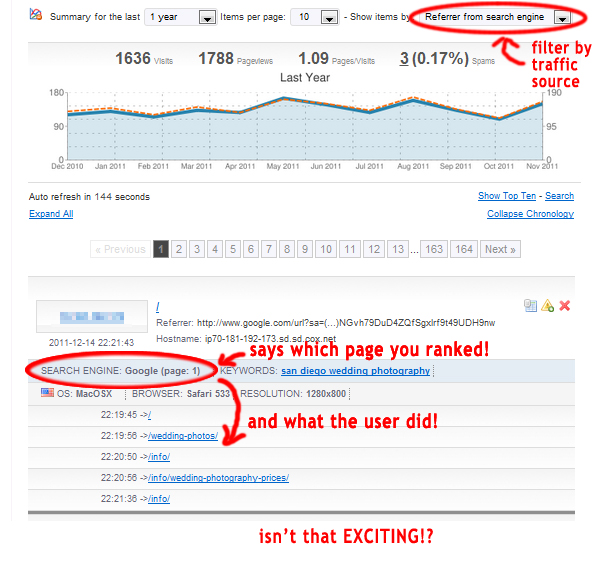
The first is the Jetpack by WordPress.com plugin, which is the same tracking engine used by WordPress.com sites. (Formerly, the WordPress.com Stats plugin was packaged on its own, but the stats feature is now bundled with Jetpack, which includes social media options, backup and security, spelling and grammar, and more — which were previously only available to WordPress.com users.)
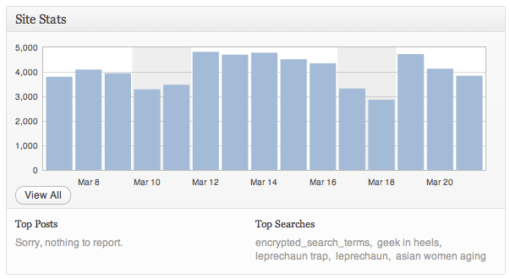
The main advantage offered by Jetpack’s Site Stats is that it is seamlessly integrated within your Dashboard. I can see a short summary of stats on my Dashboard’s front page, or if I want more details, I can click on “Jetpack” -> “Site Stats” on WordPress’ left-hand menu to get a more in-depth picture of my visitors, traffic sources, incoming links, and outgoing links. As such, I like to use Site Stats for a quick overview of my visitors.

What the Jetpack Site Stats widget looks like on my WordPress Dashboard.
I see this every time I log into my site — AWESOME for a quick glance!